Google Maps Javascript Api V2 Key Generator
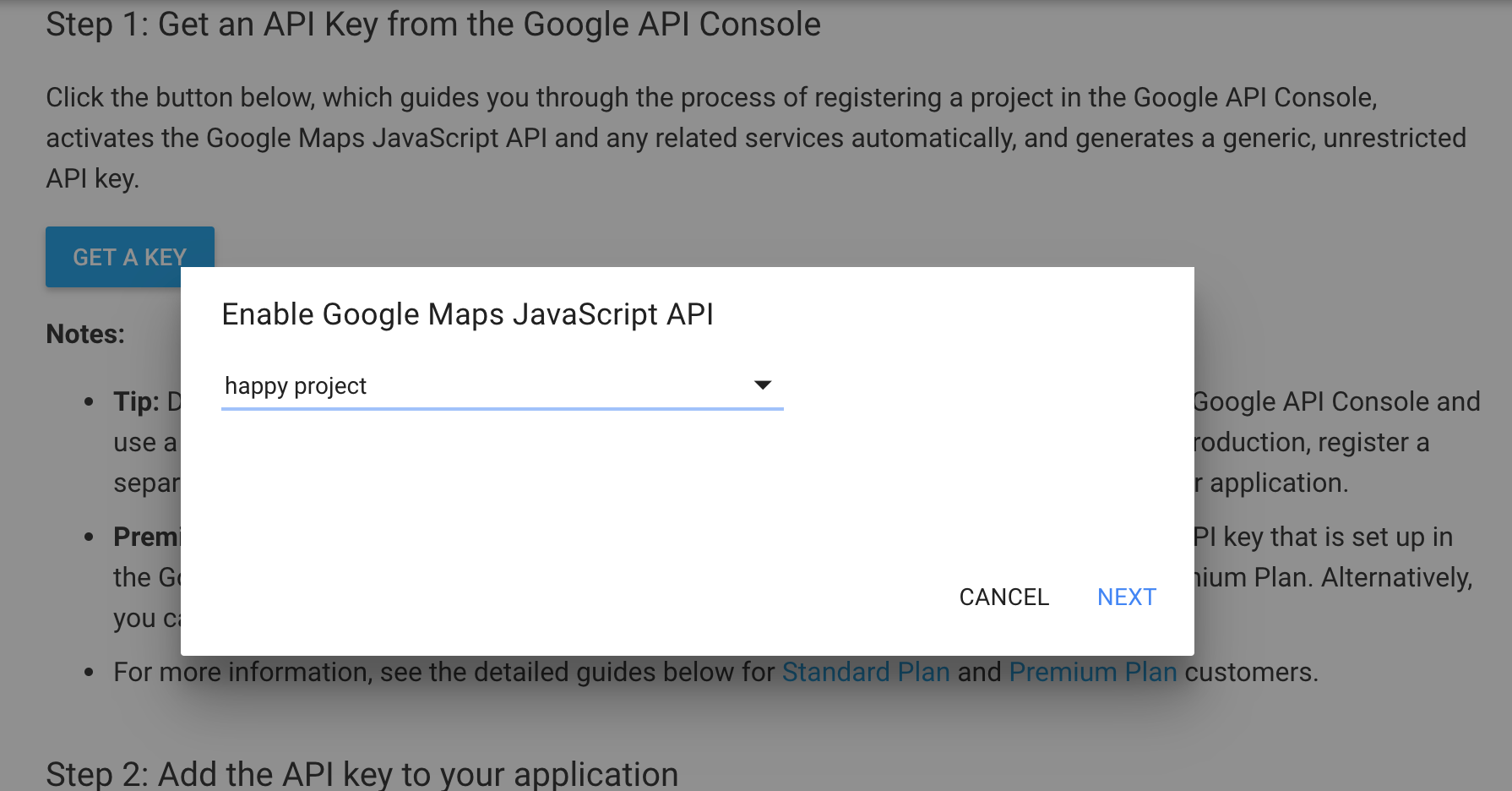
- Apr 10, 2020 To get an API key: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services Credentials. On the Credentials page, click Create credentials API key. The API key created dialog displays your newly created API key.
- Apr 10, 2020 To get an API key: Visit the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services Credentials. On the Credentials page, click Create credentials API key. The API key created dialog displays your newly created API key.
Feb 14, 2020 The Maps JavaScript API now uses the Google Cloud Platform Console to manage keys. If you are still using a v2 key, be sure to get your new API key before you begin your migration. Update your API. Google Map is one of the fastest evolving applications all through the Google Earth. The service can be used at zero cost by general users, and Google has actually gone as far as offering free access to the Google Maps API. Additionally, there are several paid enterprise solutions available, designed specifically for business-oriented applications. Apr 02, 2020 To get an API key: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs & Services Credentials. On the Credentials page, click Create credentials API key. The API key created dialog displays your newly created API key. Feb 14, 2020 The Maps JavaScript API now uses the Google Cloud Platform Console to manage keys. If you are still using a v2 key, be sure to get your new API key before you begin your migration. Update your API.
How often have you looked up the nearest gym, pizza joint or maybe your closest mobile vendor on Google? The Google map application is one of the most widely used online mapping service available online.
How to get Google Maps integrated on your website?
It's a simple JavaScript code that you can easily get from this website and have it integrated into your 'Contact Us’ page.
Submitting your business on Google Maps also helps prospective customers to find you more easily and enables your business to stand apart with prominence as compared to your competitors. The more visitors your website tends to draw the better reviews you earn, etc. This results in your site getting indexed and therefore appears higher on the organic and Map rankings.
Used by more than 400,000 websites all over the web, the Google Map API is one of the most widely used Google services.
In addition to providing a dynamic detailed image of the entire world and establishments, the service is also capable of providing multimedia feeds , based on the basic wireframe of a standard Google Map like geo targeted applications, demographic reports, demographic User traffic etc. Additionally, Google also offers many services like providing directions to targeted destination with Google Directions. It could even calculate the shortest/best itinerary using Google Transit along with local commute service information for buses, cabs, walking distance etc. One of the best Google applications is the Street View, enabling users to dynamically view the roads/paths in a panoramic style giving them a real life experience of places they haven’t even been to. Google Map is one of the fastest evolving applications all through the Google Earth.
The service can be used at zero cost by general users, and Google has actually gone as far as offering free access to the Google Maps API. Additionally, there are several paid enterprise solutions available, designed specifically for business-oriented applications.
Early Days of Google Maps
Even though Google Maps has gradually transformed into one of the core Google services, the original concept was first conceived and implemented by two brothers from Denmark: Lars and Jens Rasmussen. The downloadable mapping software was published by the brother’s start-up company Where 2 Technologies. In 2004, after attempting to create various mapping systems from scratch, Google began to show genuine interest in the brother’s venture. After discussions with the company`s technical and marketing staff, Lars and Jens Rasmussen decided to sell their Where 2 Technologies start-up to Google Inc. The duo in turn were designated as Google project managers to their own software application and were responsible for developing their Mapping software into an interactive online service called Google Maps.
Google Maps can be integrated with a simple JavaScript code integrated on our website. One needs to simply enter the address of the location and click on the button. The application instantly generates a link which can be copied and pasted into the website. All types of websites stand to benefit from the process including projects that incorporate storytelling with maps.
Listed below are a few salient tips that one should be aware of prior to using the app:
• Google Maps Satellite Image Views
Google Maps incorporates the use of satellite images to provide customers with accurate detail of the business location. The Map Location on the site can also redirect user to the actual Google Map site with more enhanced services that are generally offered by Google like Transit, directions, Street View which are amazingly accurate and helpful.
• Integrated Map Functionality
Google has Application Programming Interfaces (APIs) available for custom development by open source development. The API facilitates users to embed the information into a website easily. Google Earth API embeds the 3D digital globe into the web page. These web pages can be strategically marked with location pins or special icons with images. The maps enable a business user to further quantify their business information by allowing them to embed and highlight directions, elevations, time zones, and distances.
• Google Maps Integrated User Experience
The goal of Google Maps is to give users the ease of locating the physical address of his/her searched query like restaurant, ATM or business. The maps are most conveniently used on mobile phones and tablets. Most of such searches are made during the course of ongoing travel. Therefore mobile searches usually have more hits than laptop or desktop searches. The user feedback on a certain restaurant or vacation spot are integrated with the local map views enabling users to quickly get information and opinions. With increased hits for the local business, the popularity index associated with the business gets higher ranking as compared to its competitors.
• Plan Itinerary and Route Plan
A holiday might be a tricky thing to plan. The planning might pose to be a bigger challenge if you happen to be the leader responsible for planning the travel itinerary so that the other members of the group could enjoy. So if you are frantically searching for information relevant to planning a route with the commercial airlines or any other commute information, Google Maps along with feeds from Google Transit could be the perfect solution in providing access to schedules and daily itineraries from train and routes. User thumbnails are also included to give pictorial information from each of Googles Photo Tours.
• Google Maps Offers Accurate Driving Directions
Not only can the user save the direction but they could also print them as per convenience. Google Direction provides well detailed directional instructions to reach your destination from the Source. It gives exact turning point with left/right turn directions along with the distance to travel before the next turn as such information making it easier to travel from one destination to another.
DESCRIPTIONSJust like the name it says, Wc3isk or Warcraft III Inventory Short Key is a hotkey tool to use with inventory. Wc3isk is best used for fast combo skills with items, you don’t need to be extremely precisely on mouse click on the map then your inventory and then on the map again for combo while your left hand is always hold on to a hotkey to activate item in your inventory anytime you need and your right hand hold on to the mouse which is stay focus on your opponents. But I think the name Active Inventory HotKey is better, anyhow I stick with the oldies. Dota custom key generator free download software. It was first name as Warcraft III Inventory Shortcut Key.
Why do you need to Embed Google Map on Your Site?
Even after reading the above article, if one still wonders why they would need Google Map to be integrated in their site, you need to probably spend some more time reading through the rest of the article.
All in all the major benefit of using the Google Map is basically that people can use it to get directions right from the comfort of the home. Businesses can just put in their own address, set a waypoint and the map will tell them how to get there in few seconds.
Google Maps have literally revolutionized the way we look for things and how we can reach it in seconds. One of the most promising and prospective tactics of internet marketing, Google Maps is both beneficial for businesses and customers. Businesses can notify where and how to find them while customers can search and find them in a jiffy. This is the easiest emerging process which is definitely more effective than the age old simple website marketing.
Google maps work best for businesses that are primarily targeting audience within their own demographic location. Now, if Sherlock Holmes is hungry and is craving for pizza he would look up for the Pizza place closest to Baker Street on the Map and have Watson place his order. Now he wouldn’t obviously look for a pizza place near Piccadilly Circus now, would he? Simple reason: it's closest to his location.

Having a Google Map integrated to your site helps your business actually close prospective deals by letting your customers know how close you are to them and how easily he/she can reach you.
maps-generator.com © 2020 - This Maps Generator Is Free To Use. English - Deutsch - Español - Français - Italiano - Português - Română - Русский - Українська - Български - Polski - Nederlands - Hrvatski
Google Maps Javascript Api V2 Key Generator Review
| The Google Maps API lets you embed Google Maps in your own web pages with Javascript. Before you can use the Google Maps API, you need: After these steps you can use the Google Maps JavaScript API v2 to implement Javascript code in your web pages. However understanding the Google Maps Javascript API is not easy, especially if you have no Javascript experience. This Google Maps code generator helps you to quickly create the necessary Javascript code which you then can embed in your own web pages. More information about the Google Maps classes, types, and functions, see Google Maps API Version 2 Reference.
|